9 Different Animation Styles You Need To Know
Animation Styles: we all watch it; we all love it. But did you know how many specific animation styles and variations are in existence?
As discussed in other blogs, we have established that the illusion of motion is created by showing a brisk series of successive still sketches. (Wow, that was a tongue-teaser!)
Animated videos can majorly amplify your social media and inbound marketing campaigns. To get their maximum benefits, look for an animation company specialising in products that will fit seamlessly into your brand’s online marketing initiatives.
Trying to figure out what animation styles to use in your next video? Luckily we have compiled an extensive list of the variety of options to choose from.

Whether you’re a seasoned professional within the animation space or just a beginner with an appetite to learn more, this blog will be sure to guide you in the right direction. We are here to discuss the intricacies of each style exemplified so that you can make a thorough decision.
So, which lucky animation styles have cut our excellent list? Here’s the lineup:
Top 9 Animation Styles
1. 2D Animation
*Cue the long sigh and eye roll*.
Okay, we get it. 2D animation doesn’t necessarily require a long introduction or explanation, and we aren’t here to condescend. It’s probably easier to visualize traditional Disney cartoons.
Each scene in two-dimensional animation is presented in a flat, two-dimensional space: characters, creatures, shapes, objects, effects, backgrounds – you name it. All components are simple and are animated only with width and height.
First 2D animated cartoons are believed to have been made in the early years of the 20th century, but this animation style didn’t rise in popularity until a little later, in response to the work of Walt Disney.
Currently, this is one of the most sought-after types of animation for advertising and promotional videos, explainer videos, and brand cartoons.
Video content has become more popular for B2B marketing, and 2d animated videos have followed suit due to their simple production pipelines and high engagement rates. Subsequently, the past few years have seen many more corporations using this type of content for promotion.
2. 3D Animation
Since 3D animation arose due to computer graphics and visualization software development, it has become synonymous with computer animation, which was popularized in the 1970s.
In a nutshell, computer 3D animation refers to the work of creating moving images in a digital environment that is, you guessed it, three-dimensional. Through the precise manipulation of objects (known as 3D models), animators can export picture sequences to give the illusion of movement.
Like most forms of animation, the main goal of 3D animation is to make it appear that the images are moving when they are simply a series of successive images appearing in a highly fast-paced sequence.
Since 3D animation is computerized and has more depth dimensionally, it tends to be considered far more technical and visually richer than 2D animation.
In terms of preference in our own portfolio, we have found that 3D animation is prevalent in healthcare, software, and IT. In particular, when it comes to medical imaging, 3D animation can show inner-body processes in a sophisticated way. We have used our example for a medical company, Interscope.
3. Typography Animation
Typography, and an animated video, Kinetic Typography, is a great way to organically demand attention from viewers since they must read words to follow the narrative. That said, this type of animation, more than others, can appeal to a wide range of audiences due to its ease of viewing.
Kinetic typography simply means ‘moving text.’ Pairing text and motion in this animation style simplifies ideas and encourages viewers’ emotional connections.
Kinetic typography is a well-established and timeless animation technique that can pride itself across various mediums and genres. Its versatility means that it appeals to a wide demographic and can inspire large audiences from different walks of life. When it comes to typography, it’s about keeping it simple but having a huge impact.
This technique is often used to show statistics or other information involving when it comes to business. This is a suitable method for e-learning and educational content and training employees to alternative traditionally tedious on-paper methods.
4. Motion Graphics
Here we define something that simply does what it says on the tin: Motion Graphics means Graphics in Movement.
Motion graphics are essentially animated graphic designs or infographics, with text as the main component. Moving visual elements over time creates the illusion of motion, taking a graphic design that would otherwise be static and injecting movement into it.
There isn’t a pre-defined or “natural” way of animating objects in motion graphics, unlike other animation fields. For example, in traditional cel animation (such as in classical Disney movies), it is essential to use natural references to animate realistic human characters or animals.
Another Disney example, here. You’re welcome for the nostalgia feels.
Motion graphics are a type of animation. Animation is an umbrella term that includes a wide range of moving imagery fields, from stop motion to 2D cartoons. The concept of motion graphics is to give movement to graphic design elements instead of animating in accordance with a narrative; they have less of a storytelling component than other forms of animation.
Motion graphics have become ubiquitous over the years, especially in online and tv advertising. It’s a universally popular technique that can solve almost any marketing conundrum.
5. Whiteboard Animation
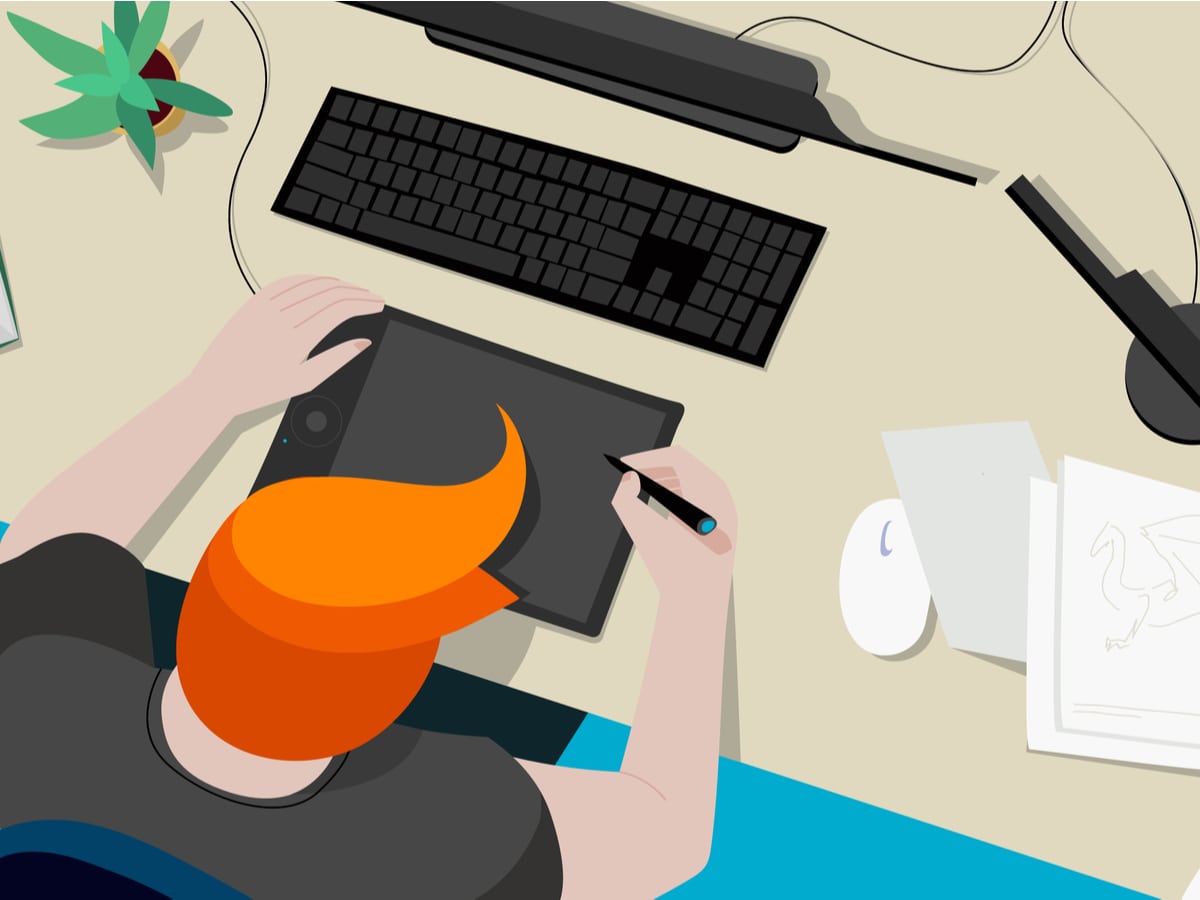
The composition of whiteboard animation is exactly what it says in its name. A hand with a pencil or pen will draw something as a voiceover simultaneously describes what is going on in the drawing in real-time. As you can imagine, this animation style is naturally an ideal fit for explainer videos and educational content.
The simplistic design of this style allows the audience to focus on the content and not get distracted by too many visual effects.
6. Rotoscope Animation
Rotoscoping is an age-old animation technique through which animators trace over footage within a software program using a rotoscoping tool. The method reverts to the early days of cinema. It was initially achieved by shooting live-action scenes before projecting the gathered film onto glass panels. From then, an animator could trace the live-action movie images in every frame, thus capturing the movement of the actors.
Rotoscoping was initially invented and revolutionized back in 1915 by Polish-American animator Max Fleischer, whose name has become synonymous with the technique. The computer eventually replaced the hand-sketching approach as modern animation progressed into the 21st century.
Rotoscopy is one of the earliest forms of animation. Its contribution to exciting, visual storytelling has secured itself a place on the honor roll in animation history.
The technique has become a staple in the film industry since it changed the way animations were to be made forever.
7. Stop Motion Animation
Stop motion is a highly quirky animation technique. Its popularity is based upon its scope for creativity and unique aesthetic.
Using this approach, it is believed that the first attempts to create animation began up to as early as 150 years ago.
The basic principle of this technique is taking photographs, one by one, of moving objects within the frame arrangement. After merging photos into one loop, a continuous video clip is created. The objects are manipulated to the extent that they seemingly move independently, creating the illusion of movement.
This approach is advantageous because it does not require expensive tools and facilities. However, it is notoriously tedious and time-consuming, and while it does not require advanced equipment, it certainly requires a lot of patience.
A fantastic example of this is the infamous Corpse Bride (Tim Burton).
https://www.youtube.com/watch?v=cPNF6vjbPpI
8. Cut Out Animation
Cut-out animation is one of the oldest forms of stop-motion animation, which we have described above. The technique consists of pre-cut elements of the intended shape being moved frame-by-frame to create an illusion of movement. Usually, these cuttings come from cards, papers, fabrics, or even photographs.
The pieces are cut out and used as puppets for stop-motion, with each piece divided into however many segments are required to animate the object in question.
To make the animation more realistic and complex, figures are rendered to have joints consisting of a rivet or pin, then simulated on a computer. These later connect as mechanical links to create the subsequent effect of motion. Each body part is linked to an independent piece that is usually found at a pivot point. The pivot points must resemble the natural movement of the body.
Lotte Reininger created the technique in the early 20th century. Reininger’s short film, “The Adventures of Prince Achmed”, features a silhouette animation technique designed by Reiniger himself.
With a colossal soar of technological advancement, it has become much easier to introduce computerised cut images into stop motion.
Like any other art form, animation has evolved alongside our modern world of technology over the last few years.
Cut-out animation remains one of the few techniques within the medium that has remained relatively unchanged over time. Reiniger’s quirky animation styles continues to inspire filmmakers even today, and even in our high-level world of art and design, the cut-out is still considered an excellent method for new animators, to begin with, due to its simplicity and efficacy.
Not only does this production technique save vast sums of money and time, but it offers up a specific style, even in the saturated animation market of today. An example of this is the TV series South Park, which features digital cut-out animation.
9. Clay Animation
Another type of animation that comes under the umbrella term of stop motion is clay, “Claymation” (as coined by Will Vinton).
You must have seen or at least heard of Wallace and Gromit. (& if you haven’t seen it, give it a view and thank us later).
Characters are produced from segments of clay, and subsequent stories are told.
Making clay animations seems all well and good, but we must disclose: it is by no means a walk in the park.
Like stop-motion in general, the process is notably time-consuming and requires a lot of patience and dedication. For this reason, it’s not surprising that clay animation movies are most often short features.
This is a very creative but frequently intricate technique. However, the results are undoubtedly worth the painstaking process since it is hilarious and engaging. Take Chicken Run, for example.
Because clay characters are usually created with a kind of youthful carelessness, this technique is most suitable for businesses that target children as their target audience.
Animation Styles, Wrapping Up
Well, there you have it!
We hope you have a broad perception of the world of animation due to reading this article. Perhaps it will help you decide which route to take on your upcoming project? Whichever you choose, they are all super trendy and will be sure to spice up your marketing strategy.
Need some professional guidance, developing your animation styles ? Contact us at Animation Explainers for all things animation. We are super keen to lend a hand!